こんにちは。みどりです。最近、クリップスタジオを使ってデジタルで絵を書いています。
そうすると、このブログのアイコンを自作したい!と思うようになりました。
そして、アイコンの作り方を色々調べて作ってみました。けど、詳しい方法がどこにもなかったのでシェアしたいと思います。
この記事では、クリップスタジオというツールを使ったアイコンの作り方を紹介します。
難しいことは置いといて、クリップスタジオで絵を書いてこの手順で保存すれば、アイコンを作れるよーってことを書いていきます。
Contents
私の作業環境
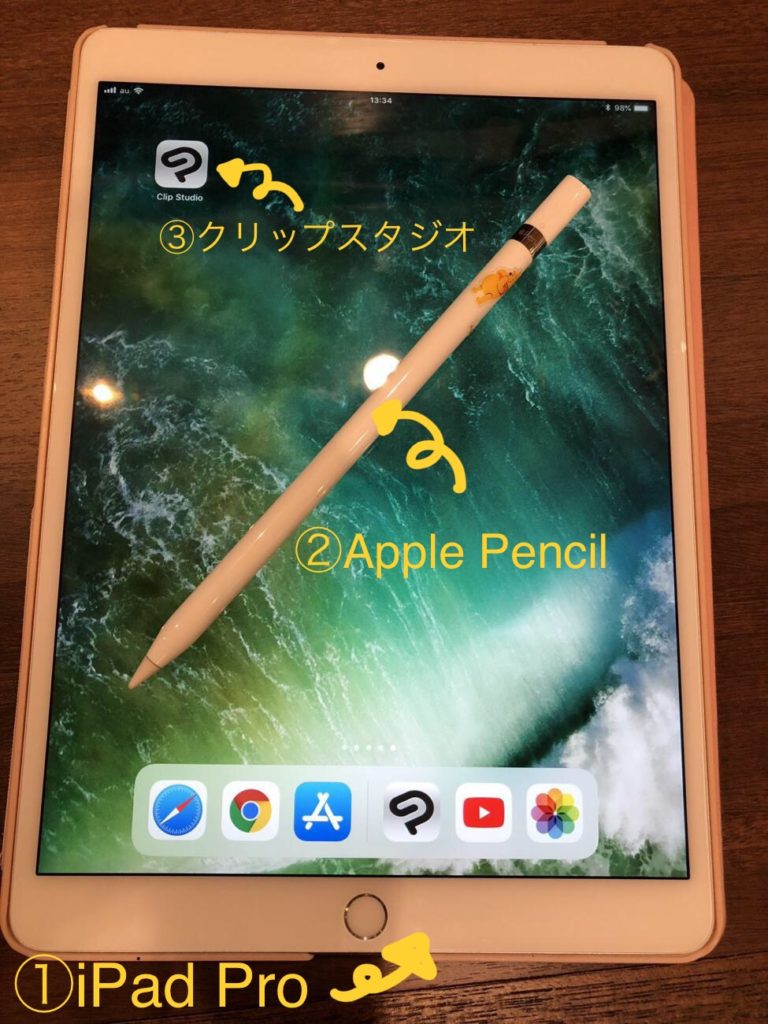
説明を始める前に私の作業環境を紹介しておきます。
私は、iPadPro+applepencil+クリップスタジオで絵を書いています。
iPadProはノート、apple pencilは鉛筆のイメージです。
この2つだけがあっても、絵は書けないです。絵を書くキャンパスや色を塗るマーカーなどが必要です。
そこで登場するのが、クリップスタジオ![]() というアプリ。プロの漫画家さんが使っているアプリです。
というアプリ。プロの漫画家さんが使っているアプリです。![]()
このアプリは絵を書いたりそこに色を塗ったりできます。
このクリップスタジオというアプリを使ってイラストを書きます。

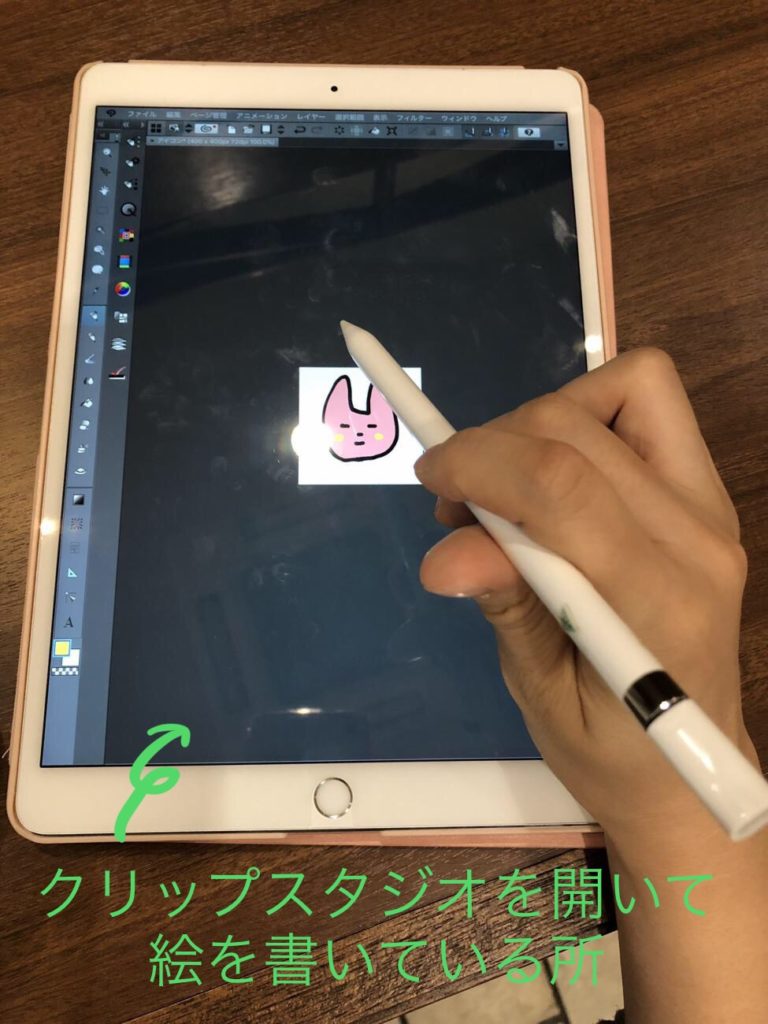
以下は、クリップスタジオというアプリを開いて、実際に絵を書いている所です。

私の作業環境はこんな感じです。
今回は、iPadPro+applepencilで絵を書いていますが、パソコンでもスマートフォンでもiPadでもアプリをインストールすれば書けます。
(iPadやスマホならクリップスタジオはインストール後半年間無料で使えます。パソコンの場合は、30日間の無料体験版があります。)
また、applepencilがなくても手やマウスでもイラストがかけるので、猫とか犬くらいのテキトーなキャラくらいなら十分書けます。
この記事はクリップスタジオでアイコンを作る方法を紹介しているので、クリップスタジオというアプリを使っている人なら、参考になると思います♪
先に大まかな手順をパパっと説明
先に大まかな手順だけ説明しておきます。
- ファイルを新規作成
- 絵を描く
- 保存
- 作成したファイルを使えるようにする(JPEG化する)
主な流れはこんな感じです♪
では、以下で詳しく説明していきます。
1.ファイルを新規作成
クリップスタジオを開いて、ファイルを新規作成します。
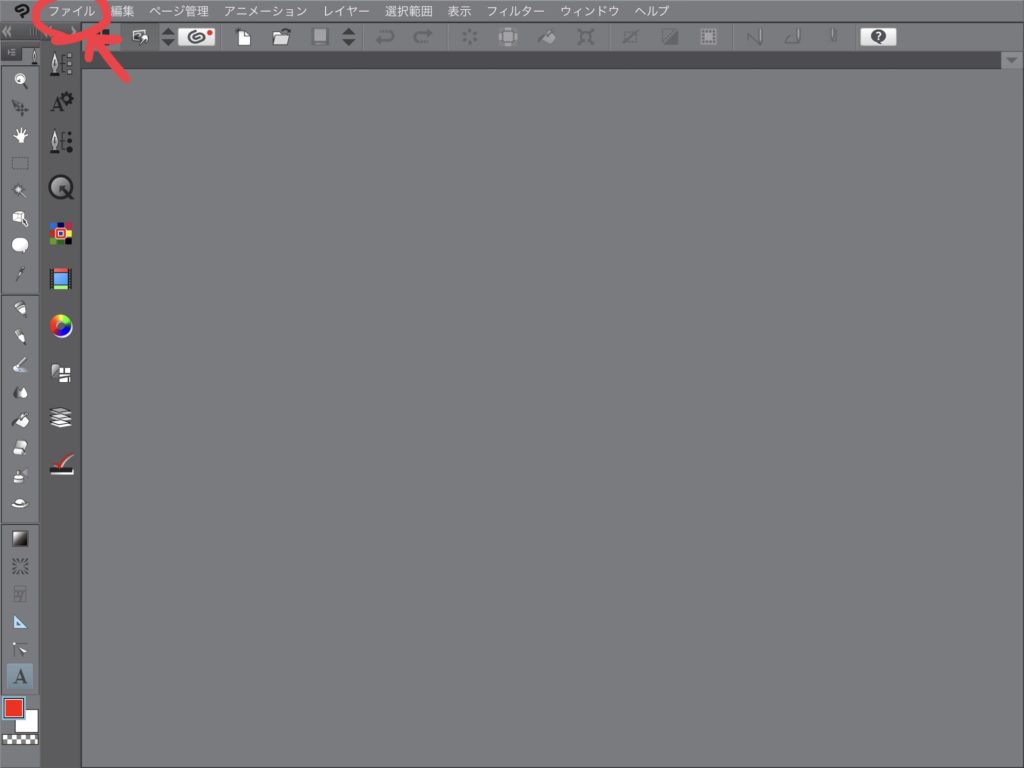
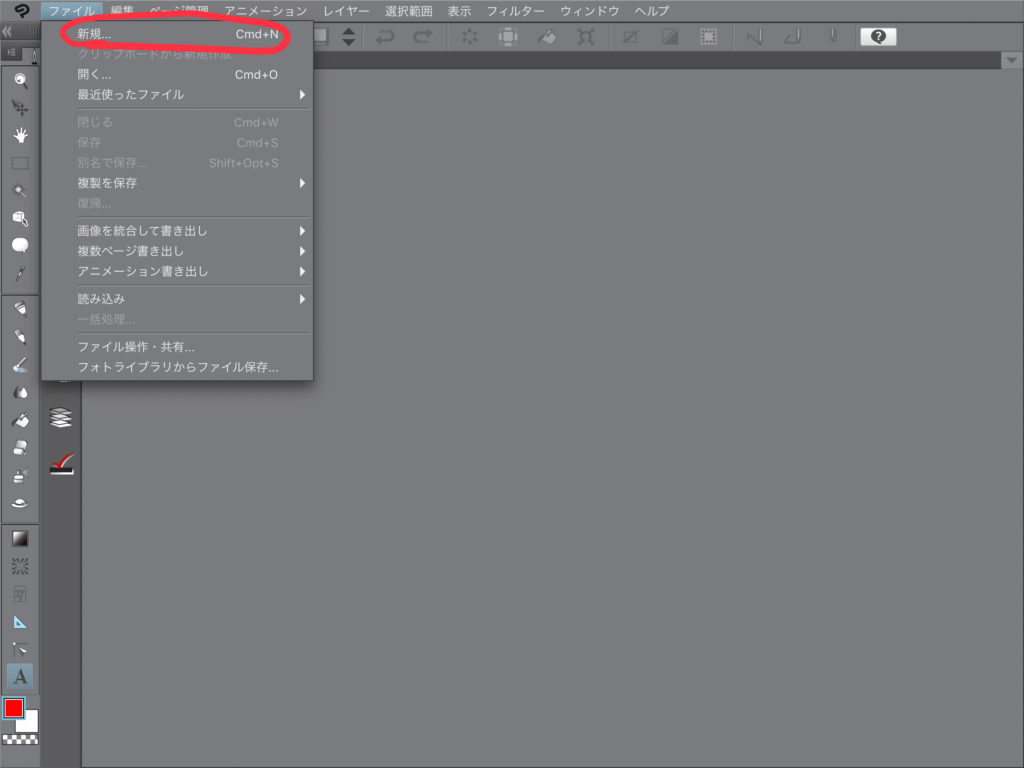
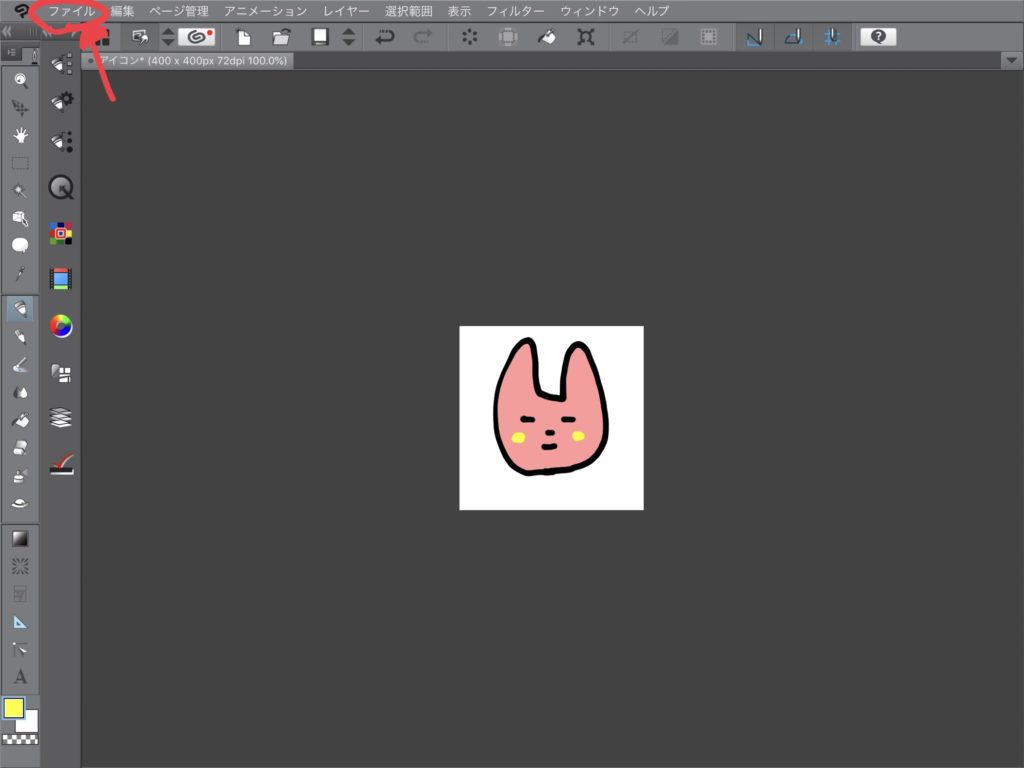
まず、左上のファイルをクリックします。

そして、「新規… Cmd+N」をクリックします。

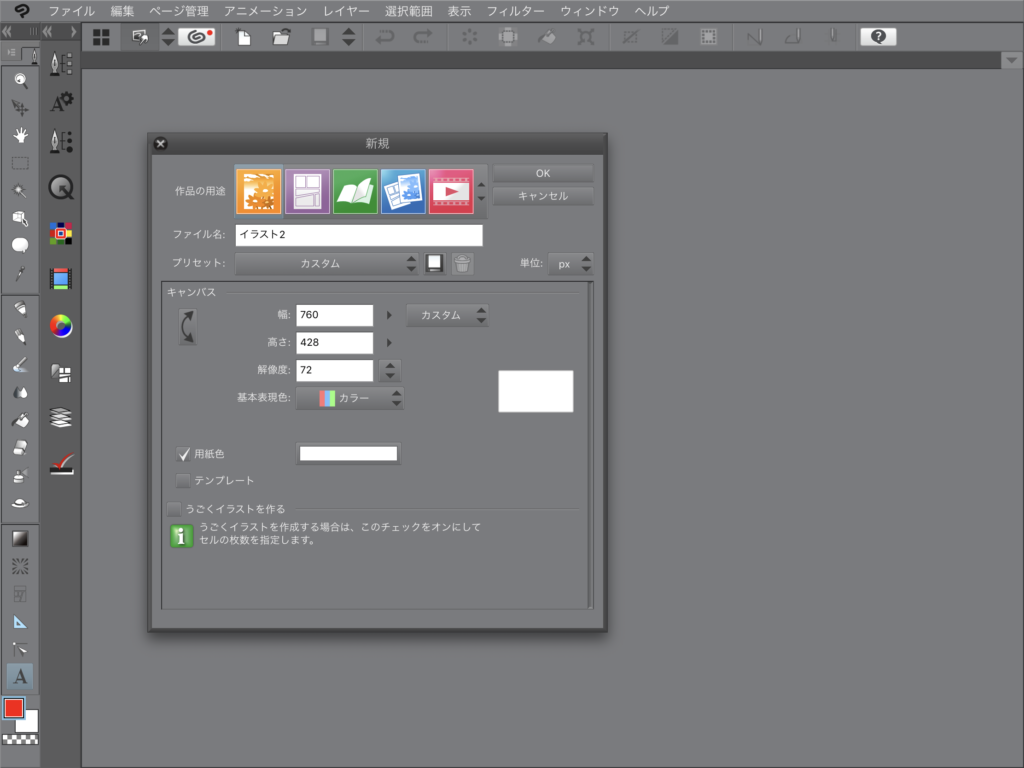
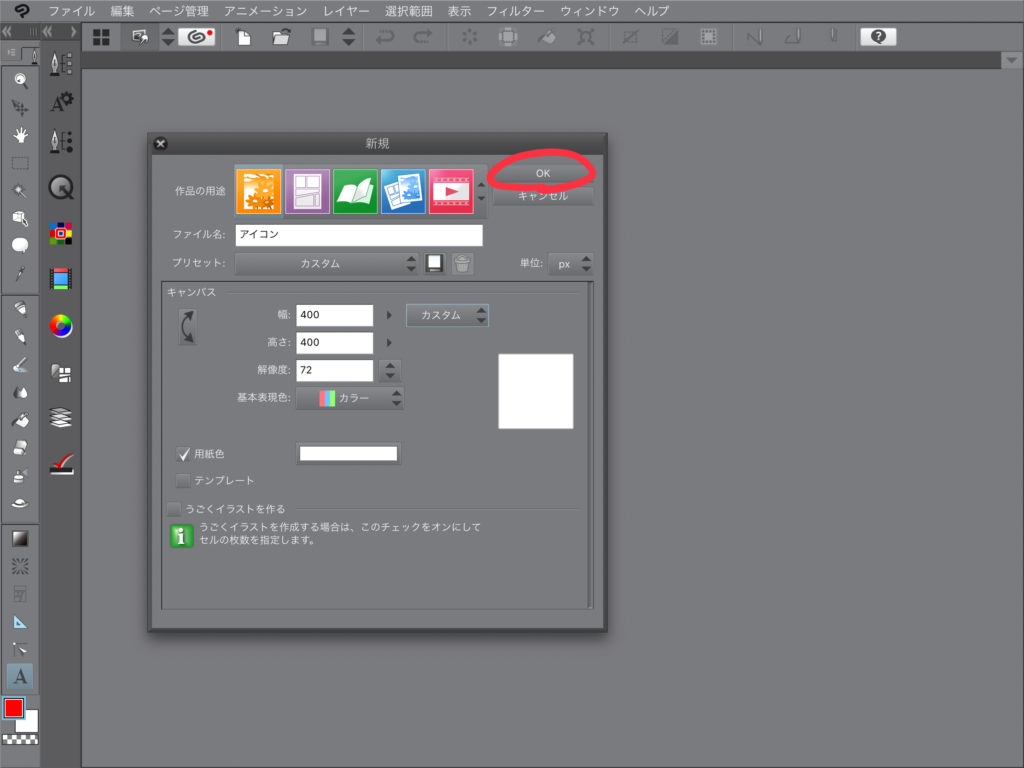
すると、以下のような画面がでてきます。

ここで変更するのは、以下の2つ
- ファイル名
- サイズ
これだけです。「ファイル名」・「サイズ」以外はデフォルトでおっけー。
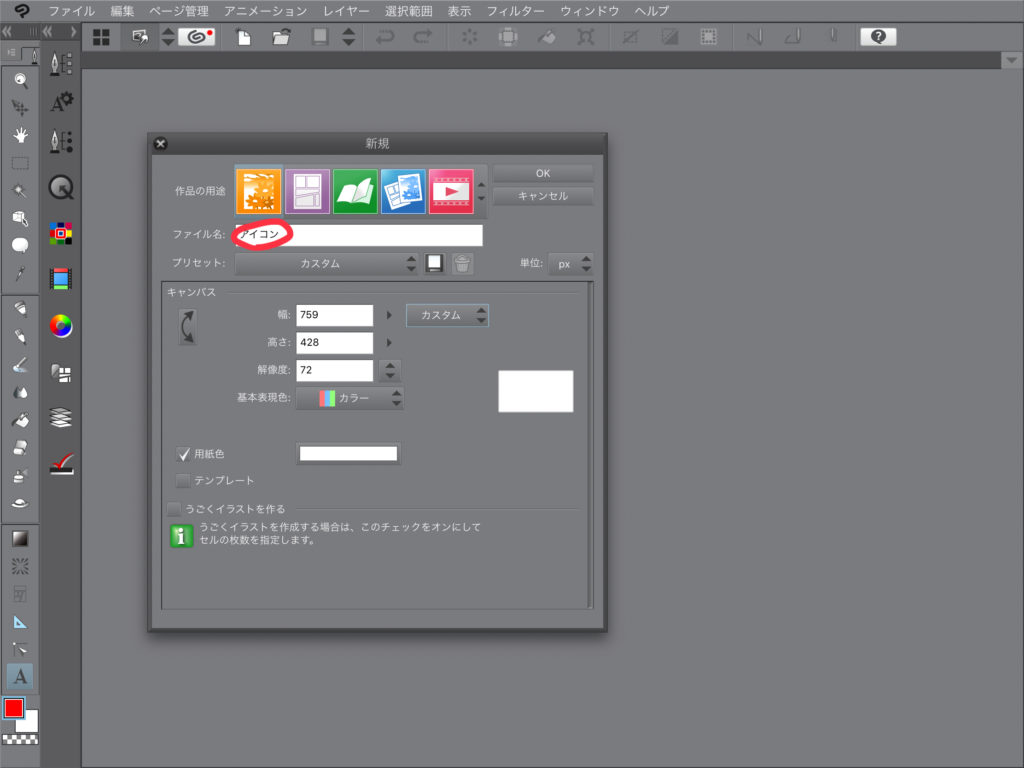
まず、ファイル名を変更します。
以下のようにファイル名の欄を好きなファイル名にします。今回は「アイコン」というファイル名にしました。

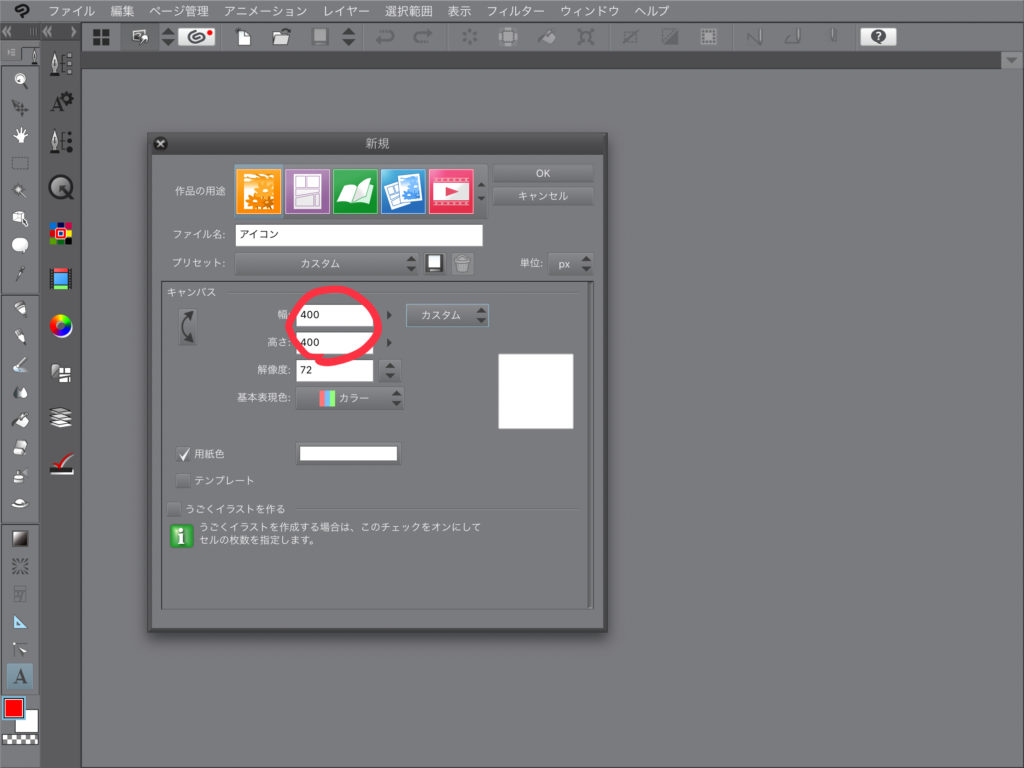
次に、サイズを指定します!ここが一番のポイント!
ツイッターやインスタ、ブログ…どれに使うかでアイコンのサイズが異なります。
以下がそれぞれのアイコンのサイズです。(クリップスタジオの公式ホームページにもアイコンのサイズや作り方が載っています。)
- ブログ 400×400px
- ツイッター 480×480px
- インスタグラム 155×155px
- フェイスブック 180×180px
今回は、ブログのアイコンを作るので、400×400pxを指定します。
なので、「幅400」・「高さ400」と入力します。

これで完璧!あとは、右上の「OK」をクリックします。

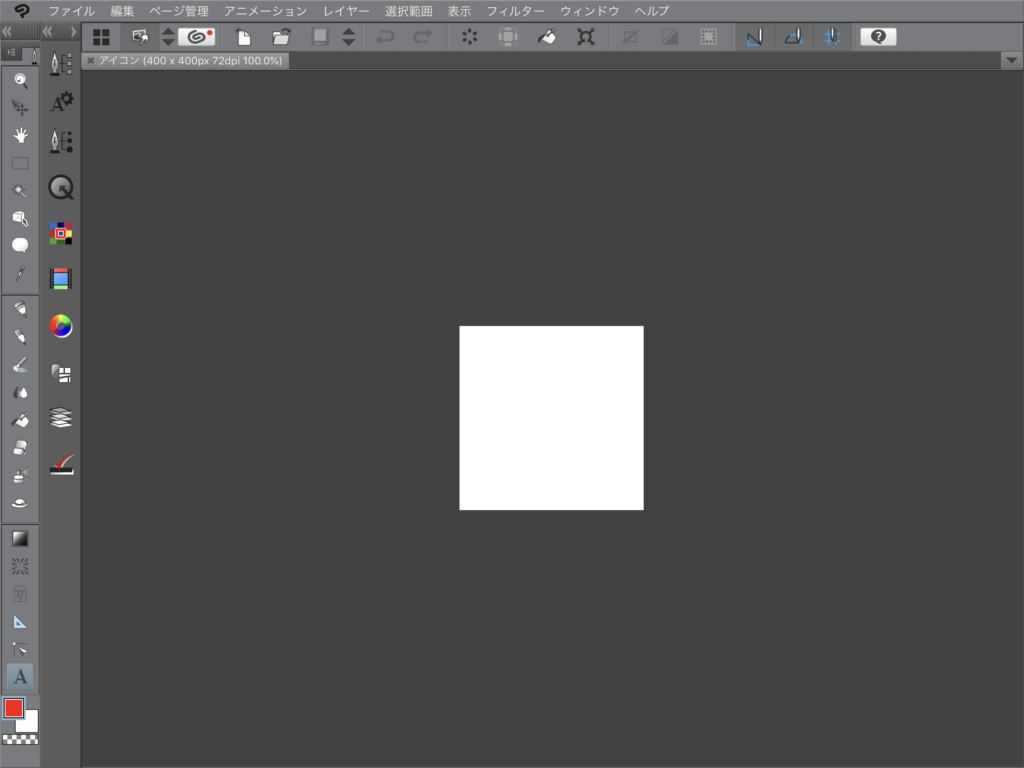
すると、ファイルが新規作成されて、以下のような画面がでてきます。

これで、ファイルを新規作成作成することができました。
2.絵を描く
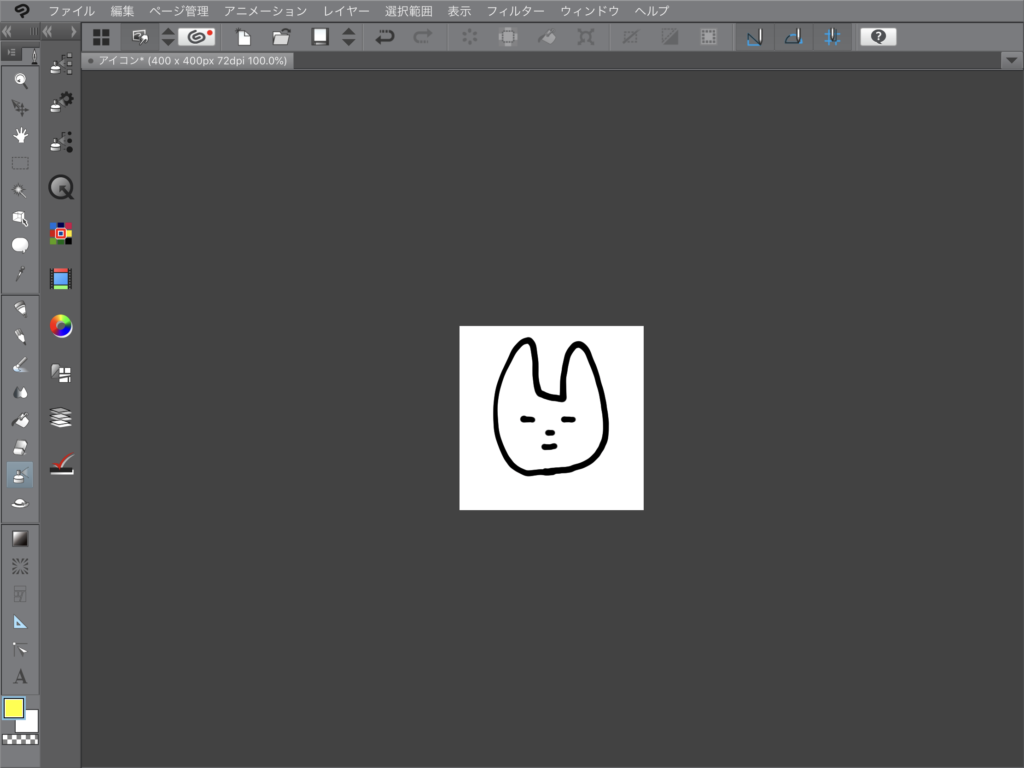
次は、絵を描きます。テキトーにアイコンぽい絵を描きます。
下絵を描いて…

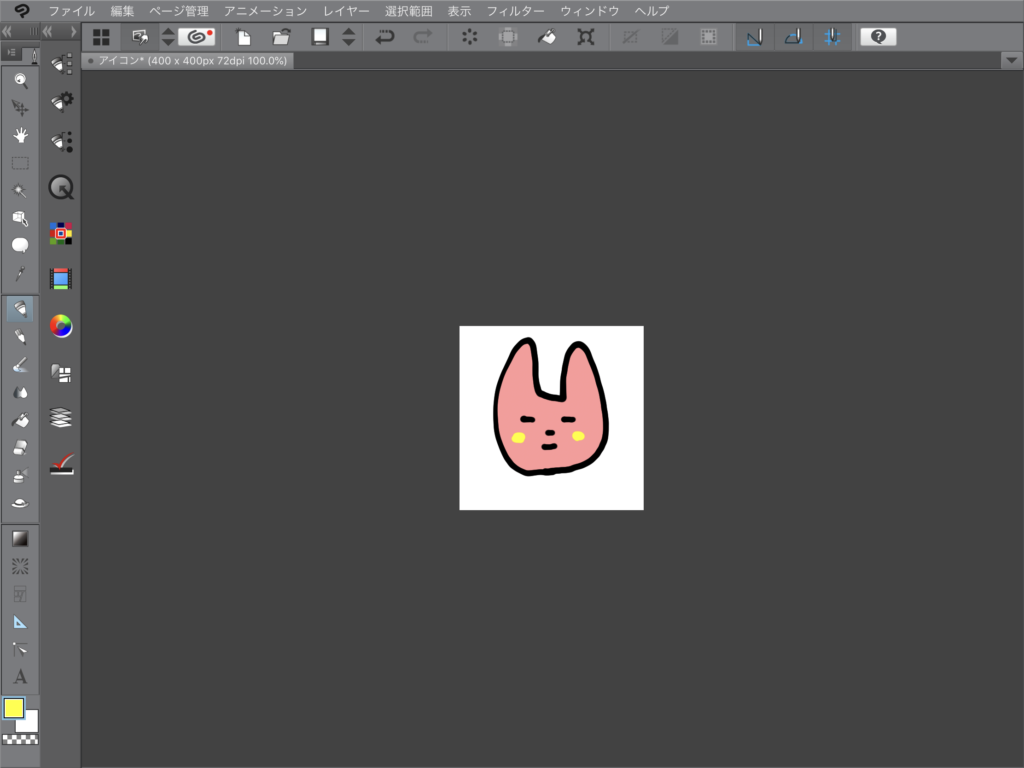
色をつけて、出来上がり!

★ワンポイントアドバイス★
線画と色でレイヤーを変えるとよいよ!
レイヤーを変えることで線を気にせず楽に色が塗れるよ!

はい。描きました。テキトーですが、まあいいでしょう。これでいきましょう!
3.ファイルを保存する
次にファイルを保存します。
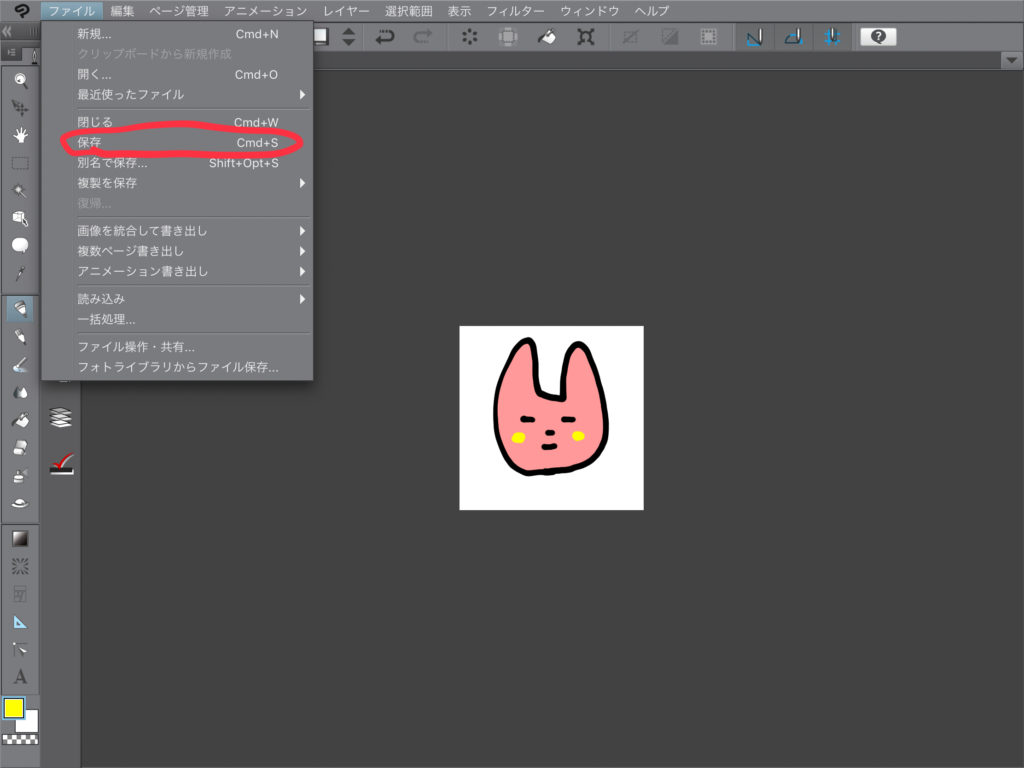
左上のファイルをクリックします。

次に「保存 Cmd+S」をクリックします。

これで保存完了です。
ブログ用の400✕400pxサイズのアイコン用のファイルが完成しました!
4.作成したファイルを使えるようにする(JPEG化する)
イラストファイルは作成できましたが、このままではアイコンにできません。
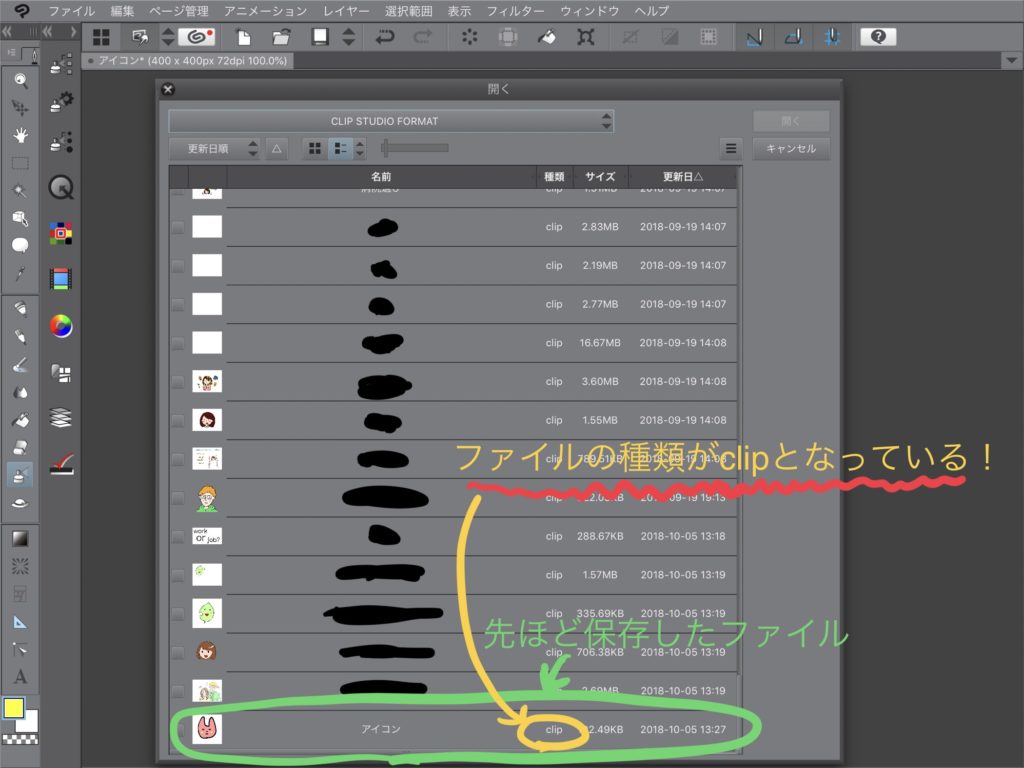
というのも、先ほど作成したファイルはクリップスタジオ形式の「アイコン.cilp」という状態で保存されています。

なので、画像をアップロードできるJPEG形式やPNG形式に変換して保存しなおさなければいけません。
今回は、JPEG形式に変換します。(「アイコン.cilp」→「アイコン.jpeg」にします。)
ファイルをJPEG形式で保存しなおす
ファイル形式をJPEGにするは…、
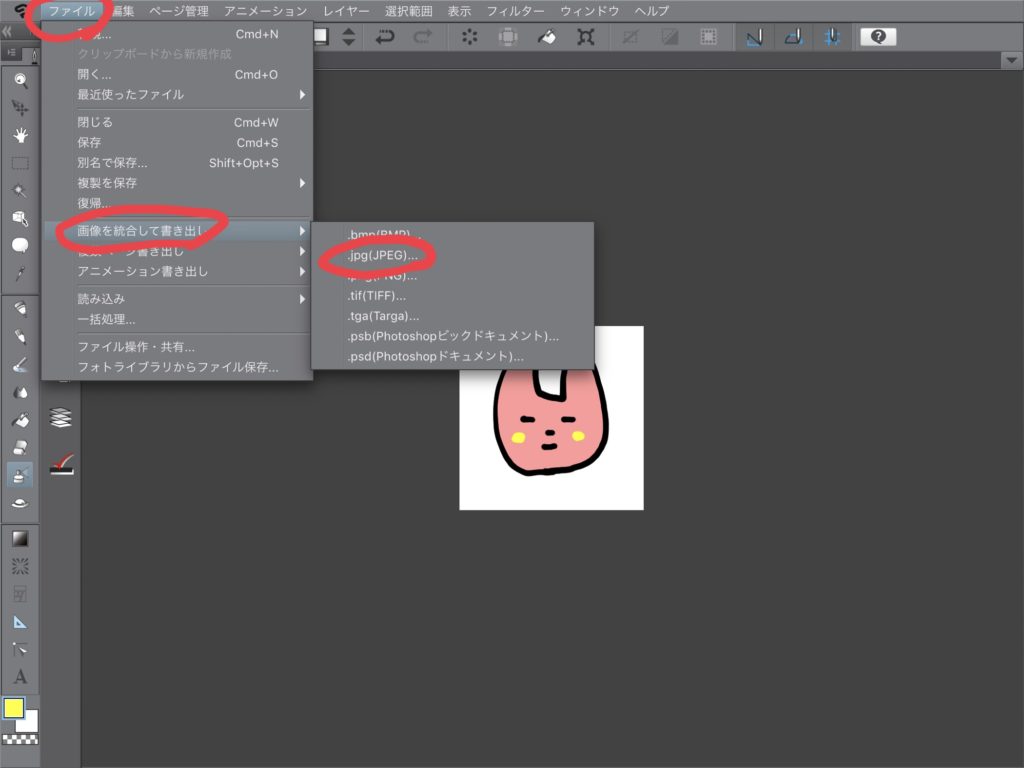
「ファイル」→「画像を統合して書き出し」→「jpeg(JPEG)….」の順でクリックします。

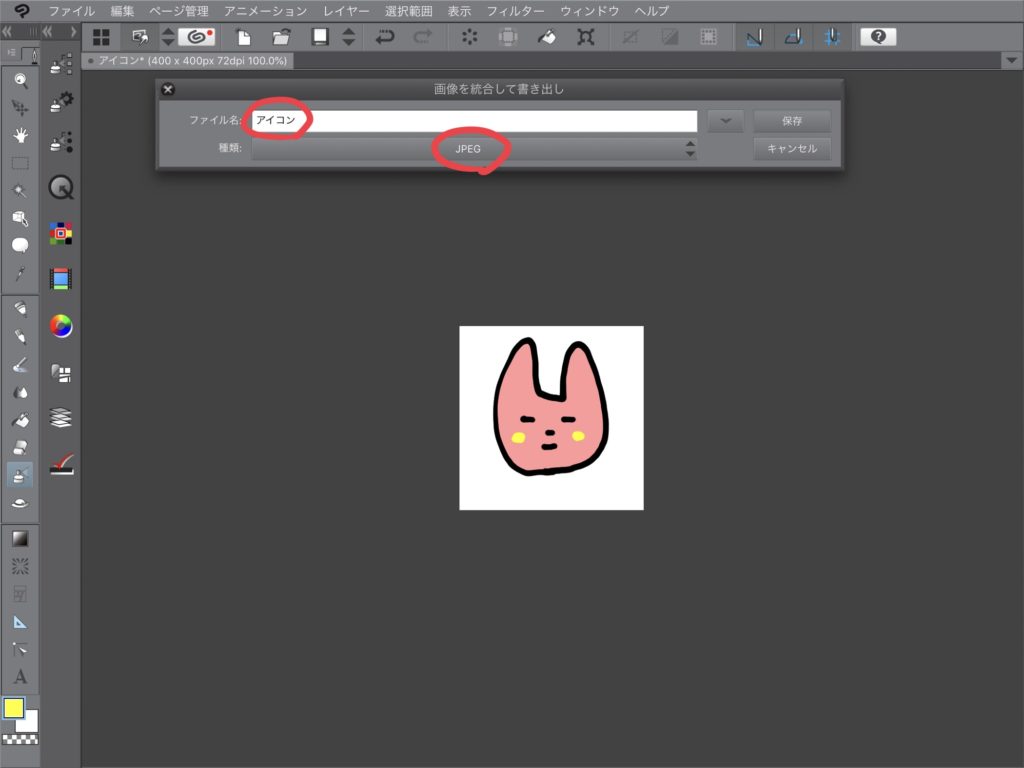
すると、以下の画面が表示されるので、
ファイル名を好きな名前に変更して(ここではファイル名は「アイコン」にします)
種類は「JPEG」を選択します。

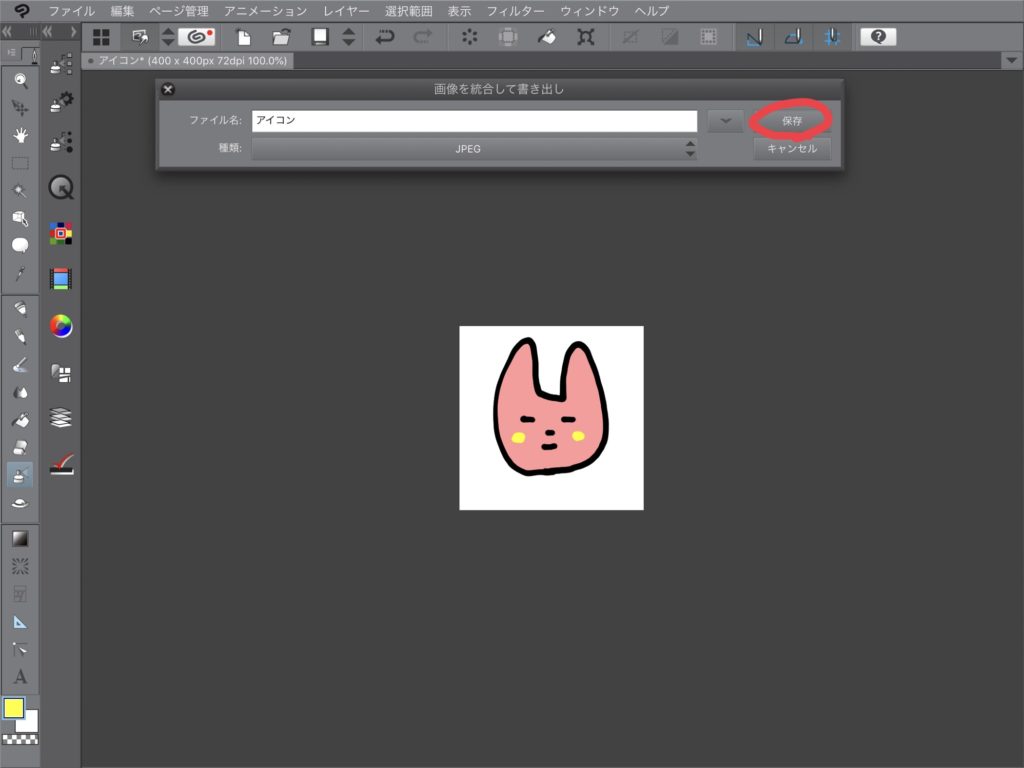
そして「保存」を押します。
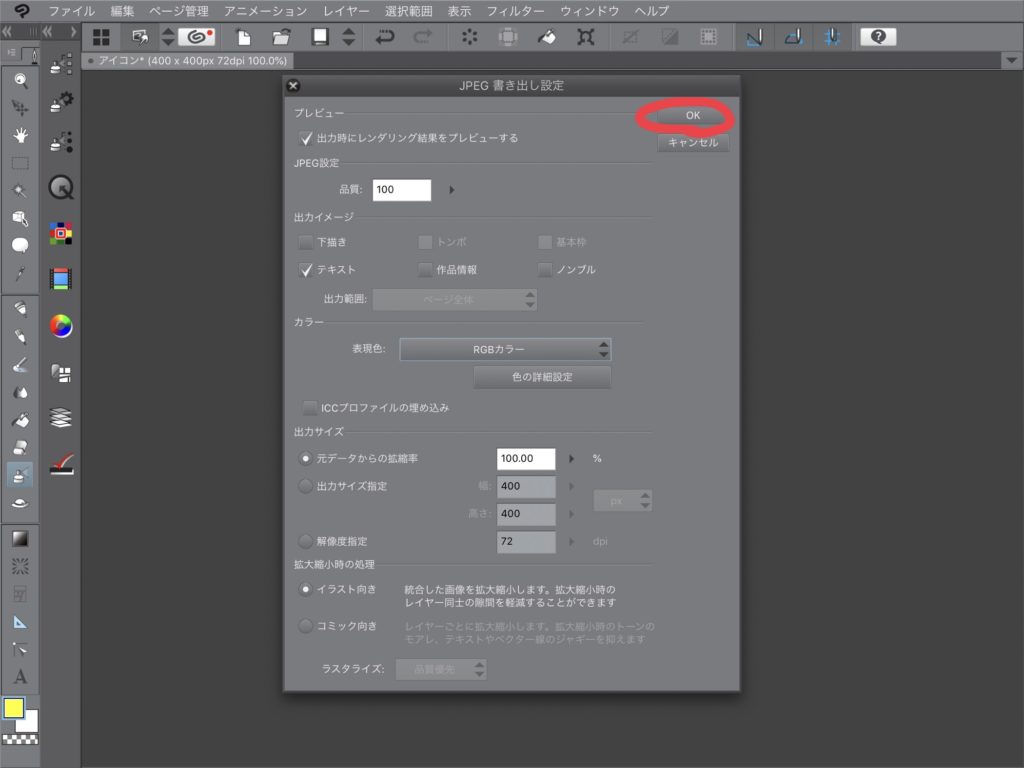
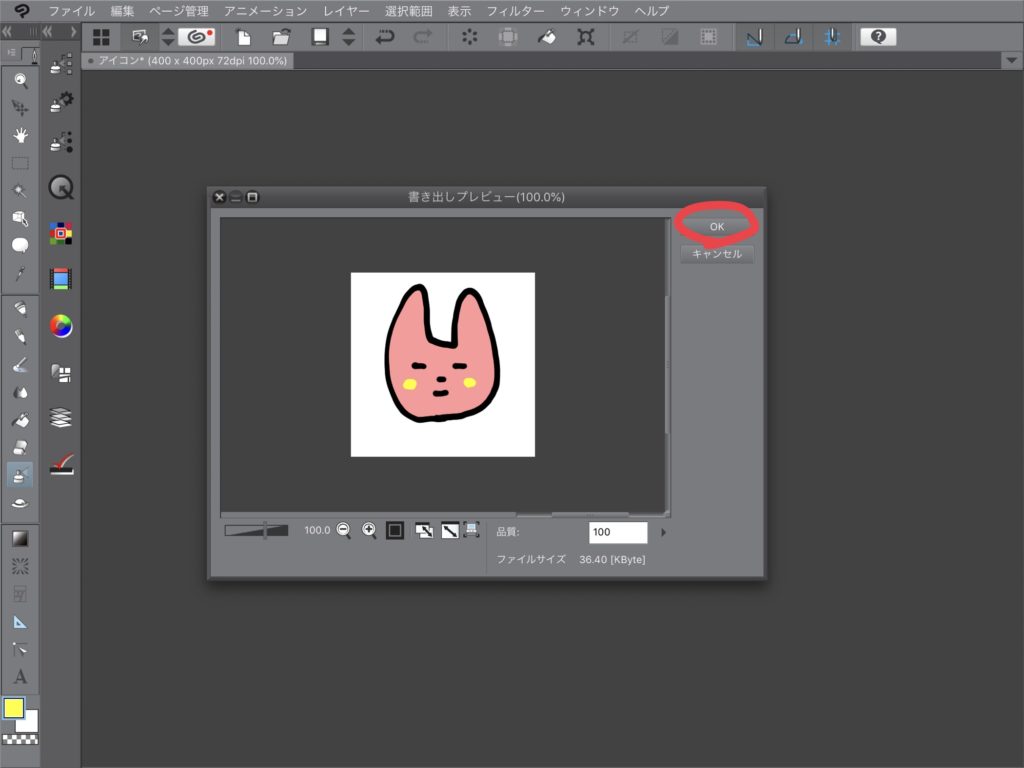
「保存」を押すと、以下の画面が表示されるので、何も変更せずに(デフォルトのまま)「OK」を押します。

すると次に以下の画面が表示されるので、これも何も変更せず(デフォルトのまま)「OK」を押します。

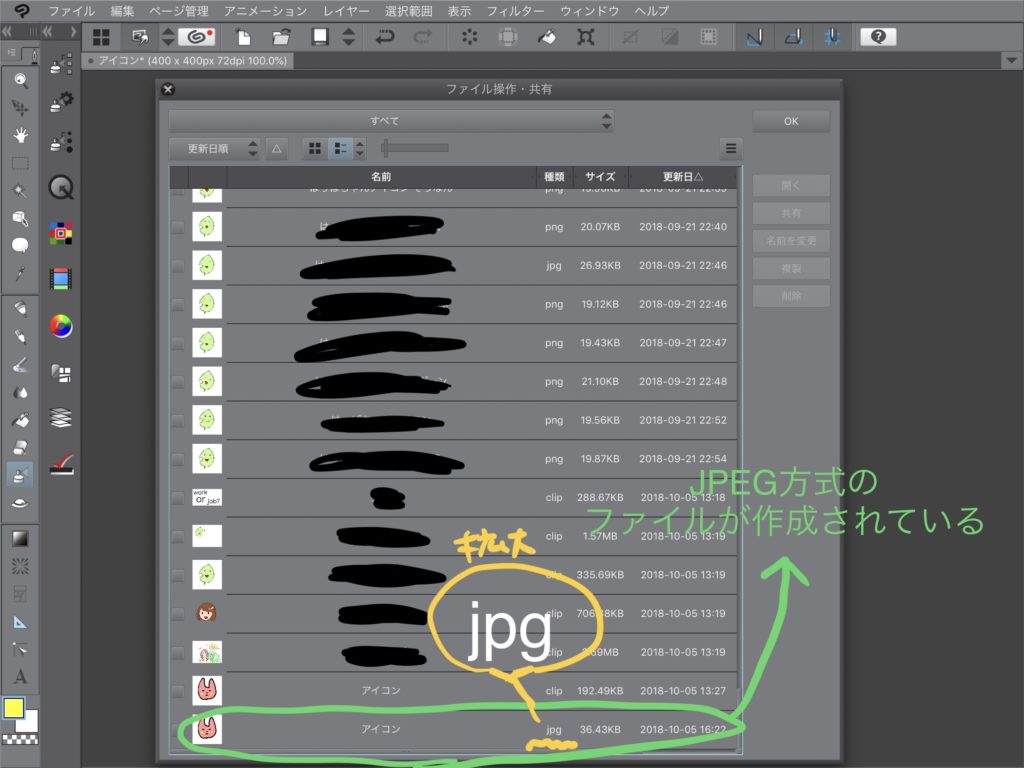
これで、JPEG方式で画像が作成され、保存されました。

JPEGファイルをアプリ外のフォルダに保存する
今までの手順で、「アイコン.JPEG」というファイルをつくりました。
しかし、Q.この「アイコン.JPEG」ファイルは一体どこに保存されたのか?
答えは A.保存場所は端末によって違うです。
パソコンの場合は保存場所を指定します。なので、どこに保存されたかはわかります。
iPadやスマホの場合はクリップスタジオのアプリ内に保存されます。なので、この場合保存したファイルがどこにあるのかはわかりません。アプリの内部はみれないので。
そこで、グーグルドライブやiPad内のフォルダを指定して、アプリ外にファイルを保存する必要があります。
指定の場所にファイルを出力して保存するには、
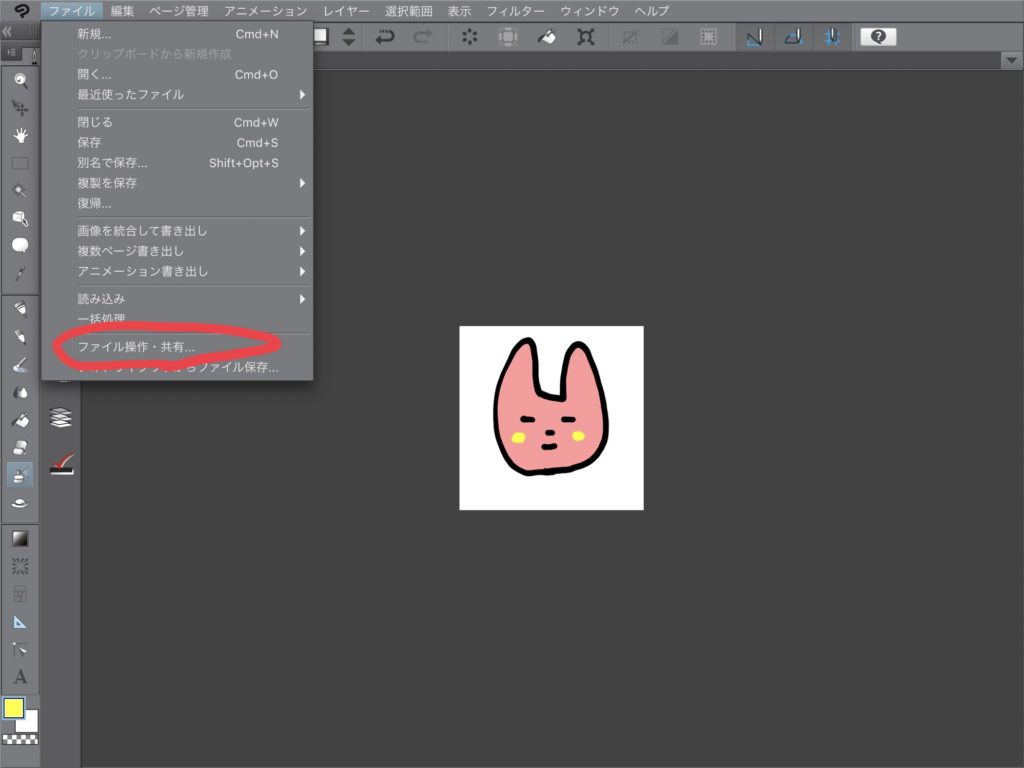
「ファイル」→「ファイル操作・共有…」の順にクリックします。

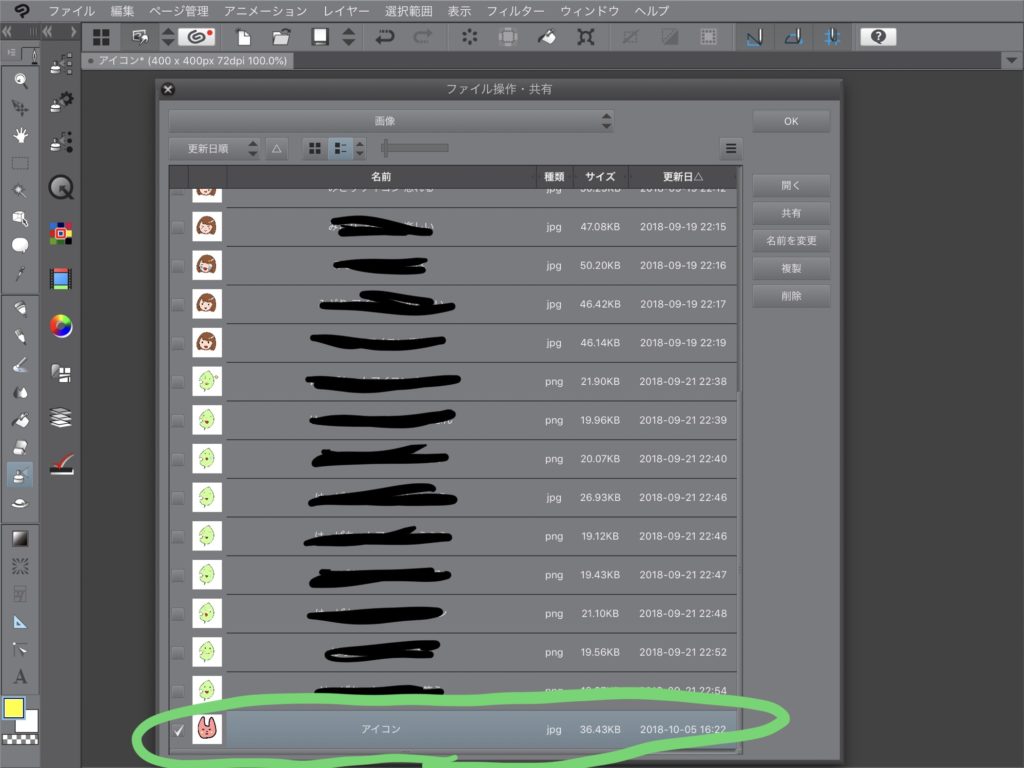
次に、保存したいファイル(ここでは「アイコン.jpeg」)を選択します。

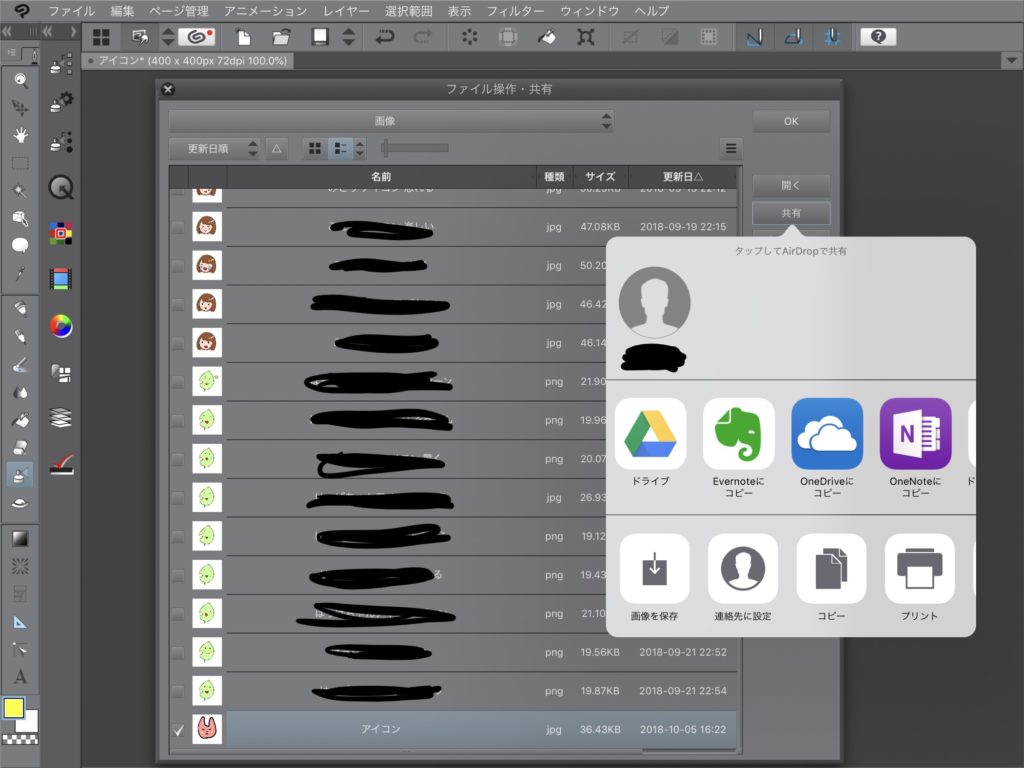
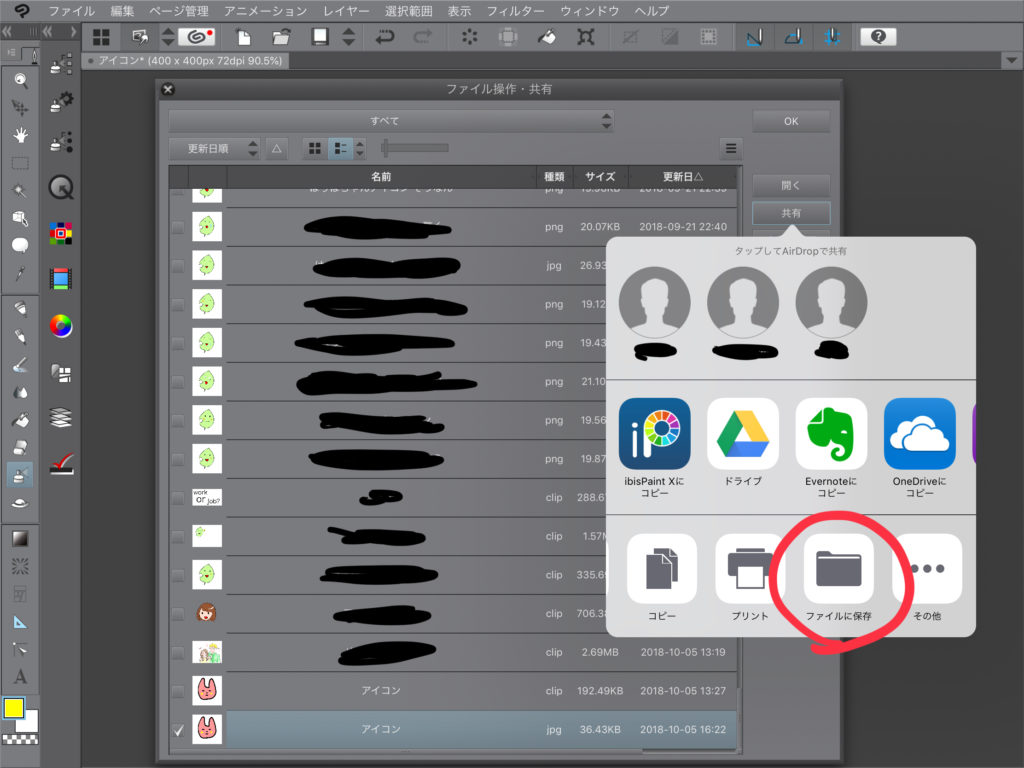
次に「共有」をクリックします。

すると、ファイルの保存先が表示されるので、自分の保存したい場所を指定します。
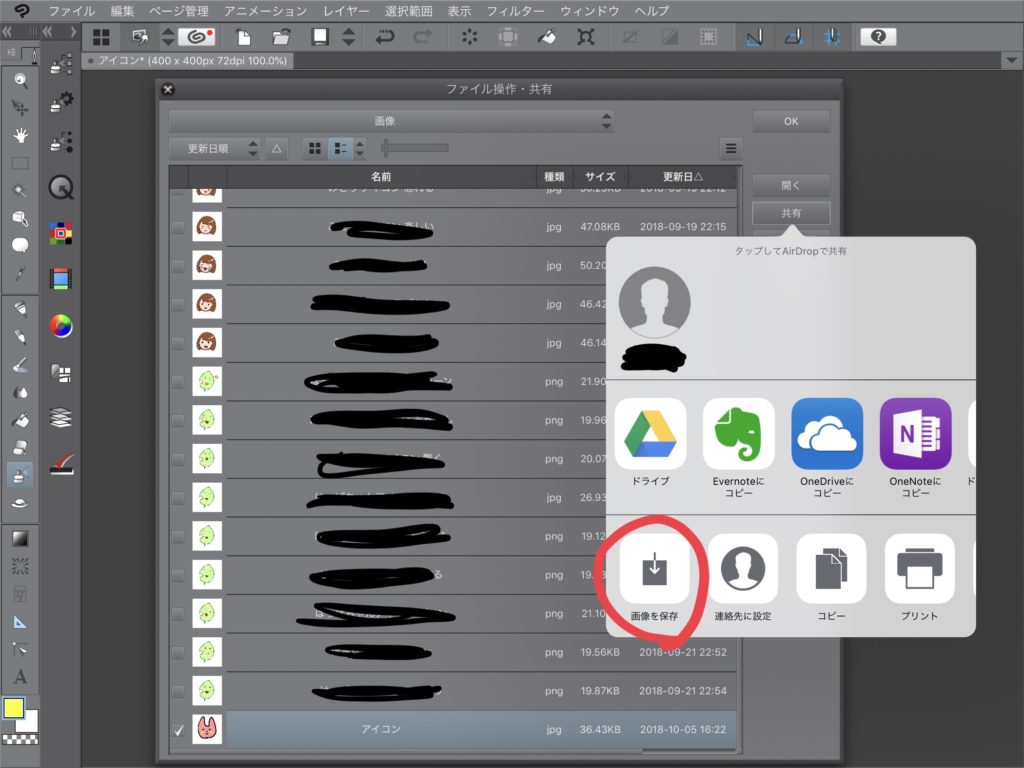
「画像を保存」を選択
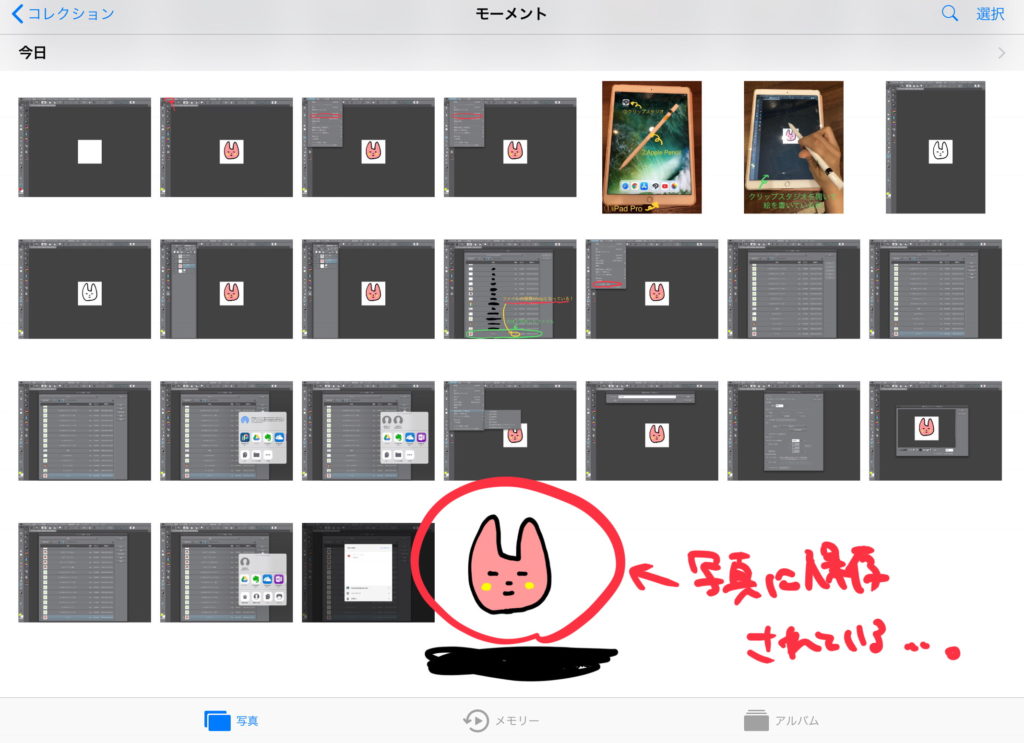
「画像を保存」と押すと、「写真」に保存されます。


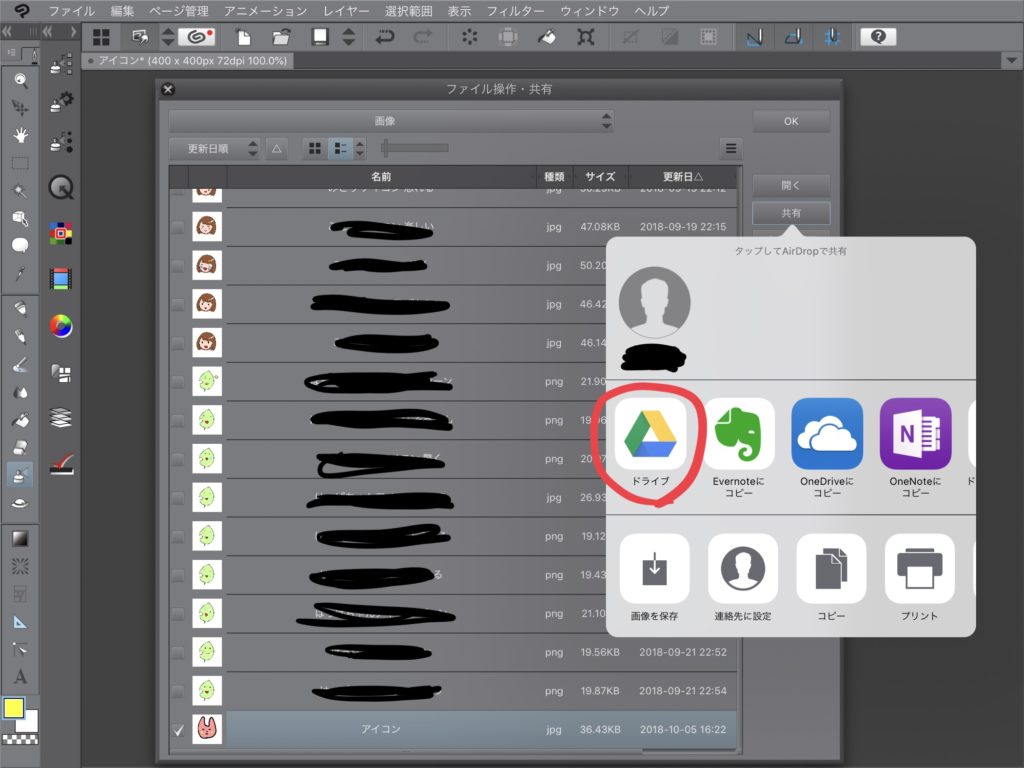
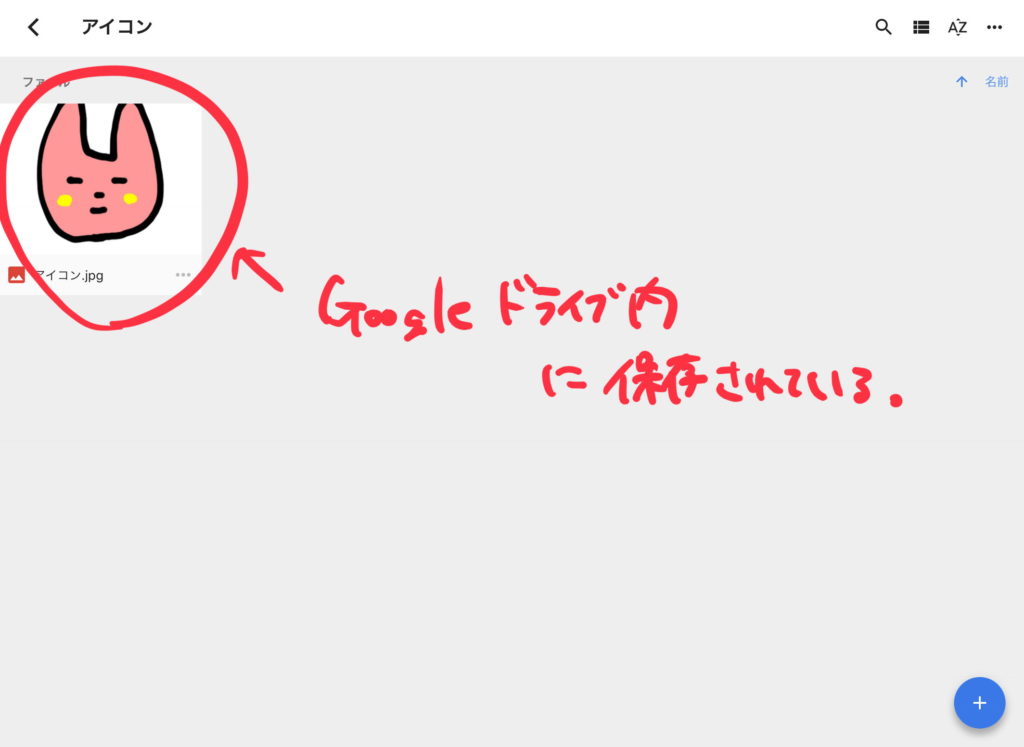
「ドライブ」を選択
「ドライブ」を選択すると、グーグルドライブに保存されます。


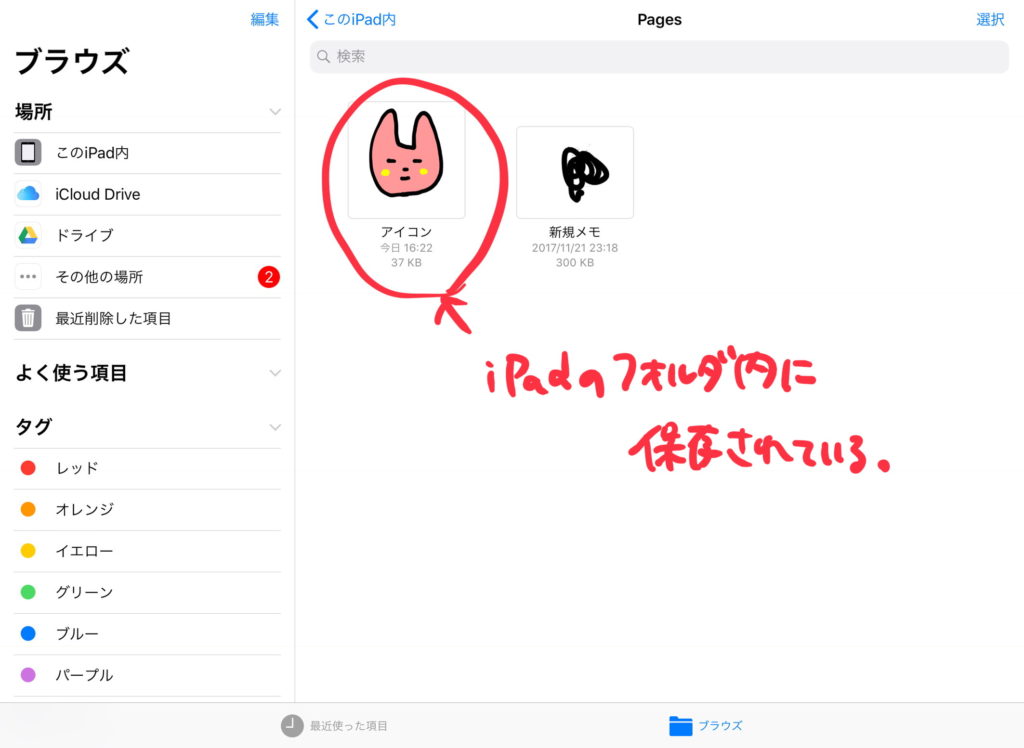
「ファイル」を選択
「ファイル」を選択すると、iPadの指定したフォルダ内に保存されます。


ちなみに、こちらのクリップスタジオの質問ページも参考にしました。
これで、ブログのアイコン用のJEPGファイルの作成完了です!
長かったぁあー。お付き合いいただきありがとうございます!
ブログのアイコンを作成!
せっかくここまできたので、作成したJEPGファイルをアップロードして、ブログのアイコンに指定してみました。
以下のような感じになりました!

なんとかできた!よしよし!
こんな感じで無事アイコン自作できました。
まとめ
今回は、クリップスタジオでアイコンを作成する方法について説明しました。
最後にもう一回アイコン作成の流れを書いておきます。
-
- ファイルを新規作成
- 絵を描く
- 保存する(cilp形式で保存)
- 作成したファイルをcilp形式からJPEG形式に変換する
- アプリ内に保存されたJPEGファイルをアプリ外に保存する
- ブログのアイコンに指定する
JPEGファイルをアプリ外に保存する方法は、こちらのクリップスタジオの質問ページにも書いています。
また、ツイッターやインスタ、ブログ…どれに使うかでアイコンのサイズが異なるので、それぞれのアイコンのサイズも再度、載せときます。(クリップスタジオの公式ホームページにもアイコンのサイズや作り方が載っています。)
- ブログ 400×400px
- ツイッター 480×480px
- インスタグラム 155×155px
- フェイスブック 180×180px
イラストを描くのが好きな人なら、アイコンを描いてみるのもいいと思います。
今回は、クリップスタジオでのアイコンの自作方法を紹介しました♪
この記事が誰かの役にたてば嬉しいです!